Rules Tool – Graphical Assets – Rules
Images within Rules
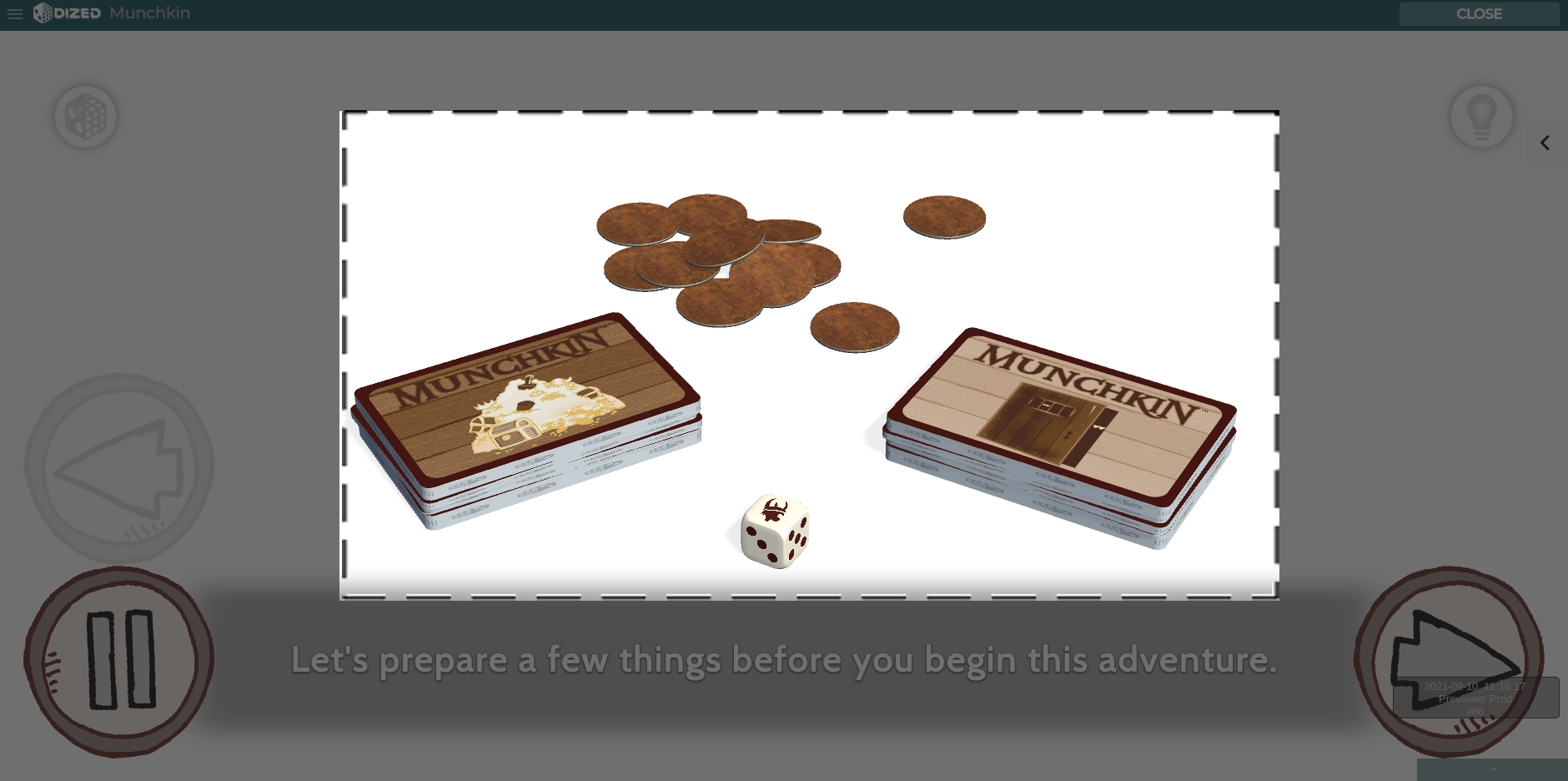
It’s recommended to add at least one image to every rule when possible. Illustrating rules with images can really help to make it as clear as possible, and also really quick for players to understand.
- Aspect Ratio: No real guidelines as it depends whether you’re using a full box image or next to the text.
- Recommended size: Minimum 1200 x * pixels.
Whenever possible, we recommend using the Tutorial to create the images. By changing the background to white, relevant images are easy to find and might not even require any camera/layout changes.
Inline Icons
Just like in your rulebook, icons and symbols can be inserted in Rules texts to refer to common aspect of the game, like Health Points, Resources, Actions…
- Aspect Ratio: 1:1 recommended
- Recommended size: 256px x 256px
Rule and Category Icons
Each Rule and Category can feature an icon, which should match the concept or item(s) it refers to in order to provide a visual clue to the content. The Default icon is a star, and can be changed just by clicking on it almost anywhere in the Rules Creation Tool.
Standard Icons
We provide a free icon library that you can use with your games. Just download them to your computer and upload it through the asset manages in projects/your game/icons (or similar). The library will later on be available directly through your asset manager and it will keep constantly growing based on your needs and feedback.
Custom Icons
To make using the Rules an even better experience, you can also create your own icons based on your game art and design. You’ll find guidelines to do so on this page.
NOTE: If you’re using icons found from the Internet, make sure you’re absolutely certain that you have ALL the necessary rights to use them. We strongly suggest using the one’s provided by Dized or creating your owns!